ホームページ改善は「現状把握」から!簡単にできる対処方法まとめ

ホームページ改善には現状把握が必要
自社ホームページの改善リニューアルを任されたご担当者様!
何から手をつけて良いか「よくわからない」状態になっていませんか?
「ホームページ改善」や「ホームページリニューアル」で調べていくとSEO対策だったりUI・UXだったり知らない言葉がたくさん出てきます。
情報量が多すぎてどこから手をつけて良いかわからないし、どの制作会社に依頼したらいいのか途方に暮れてしまいます。
ホームページの改善をする際に一番大切なのは「サイトの現状把握」です。
今のホームページのどこが良くて、どこが悪いのか分からなければ、手のつけようがありません。でも現状さえ分かればどこを直せば自社のサービスや商品の魅力がユーザーに伝わるか見えてきます。
本記事では
- サイト改善のための「ホームページの現状把握」の方法
- ホームページ改善の3つのポイント
を解説しますのでぜひ参考にしてください。
目次
1 ホームページ改善のよくある失敗パターン
2 ホームページ改善は「現状把握」から!
3 ホームページの「現状把握」ができたら、成果につながるサイト改善へ
4 ホームページ改善の3つのポイント
・ポイント1|集客力を向上させる
・ポイント2|回遊率を向上させる
・ポイント3|キーイベント数を増やす
5 ホームページ改善のまとめ
ホームページ改善のよくある失敗パターン

ホームページの改善や運用が上手くいかないと悩む企業様には、共通のパターンがあります。
〈よくある失敗パターン〉
- 根本的な課題やその原因が不明なままリニューアルを行う
- とりあえずうまくいっている同業他社のサイトを真似する
- 実績のある制作会社に高い料金を払って丸投げする
上記のパターンで現状を把握せずに根拠のないリニューアルをすると、成果も出せずに費用だけが掛かってしまいます。当てはまりそうだという方は是非この記事を読み進めてください。
ホームページ改善は「現状把握」から!

ホームページ改善ではデザインやレイアウトなど見た目にこだわるより、現状を数値として把握し「改修が必要なところ」を知り、成功への改善方針を導き出すステップが大切です。最もポピュラーな方法はGoogleアナリティクスなどのアクセス解析ツールを使ってホームページの集客力や人の流れを数値で評価する手法です。
Googleアナリティクス(以下GA)を使って調査すべき数値を説明します。
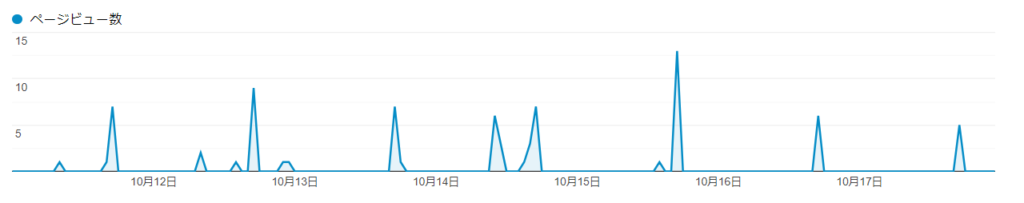
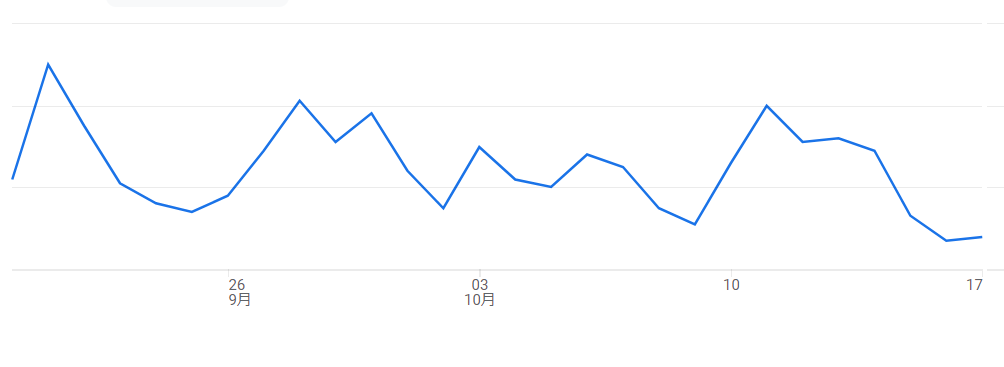
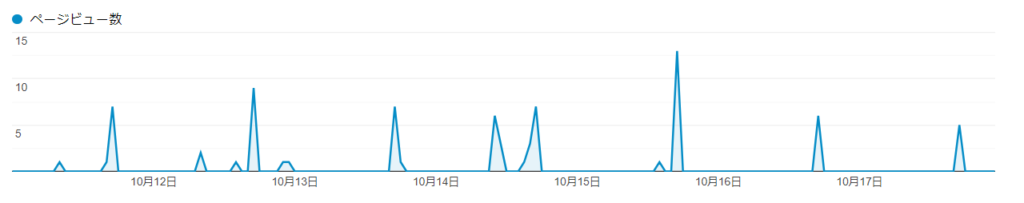
閲覧数:どれぐらい見られているか
ホームページに何人の人が何回来ているのか知るのはアクセス解析の基本中の基本。
GAのホーム画面を開くと表示回数、ユーザー、イベント数、キーイベントの数字が並び、わかりやすくグラフ化されて出ています。
何人の人(ユーザー数)が、何回来ているか(表示回数)が一目瞭然です。

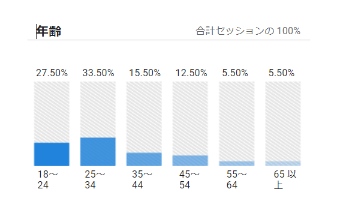
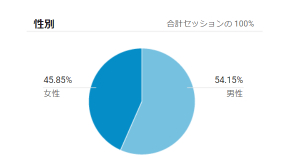
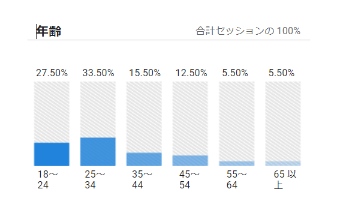
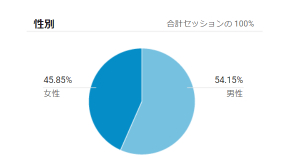
ユーザー属性:誰がサイトを見ているか
サイト訪問者の性別や年齢層などの属性が、想定ユーザーと合致しているか確認します。また、地域やユーザーインタレストのチェックも重要です。


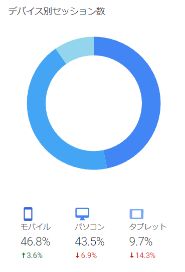
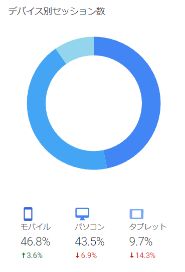
使用デバイス:何を使ってサイトを見ているか
デスクトップPC、モバイル、タブレット、スマートTVなど、どのデバイスを利用する閲覧者が多いのか、それぞれの割合を把握します。
【検証例】
コーポレートサイトなのにPCでのPVの割合が低下→PCサイトのUIが使いにくい?

時間:いつ見られているか
どの時間帯にアクセスが多いのか少ないのかを把握し、ユーザー像を想像する手がかりとして活用します。また、アクセスが多いタイミングとサイト更新のタイミングが合っているかも確認します。
【検証例】
16時~17時の時間帯に訪問数が多くなる→訪問者は下校時の学生が多い?

流入経路:どこからサイトに来ているか

検索エンジン、SNS、他サイトのリンクボタンからなど、どこから訪問者が来ているかを解析します。
流入元から、現在サイトに来ているユーザ像を想定します。
【検証例】
検索エンジンから来ているユーザーの比率が多い→ユーザーの検索目的にこたえ、成果につながる構造になっているか?
流入キーワード:何を探しているか

Googleサーチコンソールを用いて流入キーワードを調べると、訪問者が何を求めてサイトに来ているか端的にわかるのでユーザーの理解に役立ちます。
ほとんどの場合、検索上位には会社名や商品名がランクされますのでまずその増減をチェックし、その後それ以外のワードの順位に注目してください。
【検証例】
「会社名」や「サービス名」のキーワード訪問が多い→すでに会社やサービスを認知し、購入検討しているユーザーが多い。購入検討中のユーザーに対し購入ページへの誘導はできているか?
サイト内行動:どんな操作をしているか

サイトの現状を分析するための最重要項目です。
- 最初に訪れたページはどこか
- ページ閲覧数は一人当たり何ページか
- 目的のページへ到達しているか
- どのページで離脱しているのか
など、サイト内でのユーザー行動を確認します。
アクセス解析に加えてヒートマップ(有料サービス)を使うと、どの部分がクリックされているか、どのあたりがよく読まれているかなど1ページ単位でさらに詳しく把握することができます。
【検証例】
商品購入ページまでたどり着かずに離脱している→購入ページまでの導線や記事内容は適切か?
ホームページの「現状把握」ができたら、成果につながるサイト改善へ進もう

「現状把握」ができたら、いよいよ実際のホームページ制作に入っていきます。ここからはGAなどの解析ツールで判明した現実の数値と、自分達が本当に欲しい理想の数値のギャップを埋める作業になります。
ホームページ改善の3つのポイント
ホームページを改善する際、もっとも重要な策となるのが以下の3つです。
具体的に各項目ごとに実施可能な施策を行えば、根本的なホームページ改善につながります。
- 集客力アップ
- 回遊率アップ
- キーイベント数アップ
改善ポイント1|集客力を向上させる

ホームページの集客力を向上させる方法はいくつかありますが、「新規ユーザー」にフォーカスを当てると以下の3つの施策が中心となります。
- SEO対策
- PPC広告
- SNS広告
それでは各項目ごとに少し記載していきます。
SEO対策

ほとんどの方がこのページにはgoogleやyahooに「ホームページ 改善」や「ホームページ リニューアル」などで検索してたどり着いているのではないでしょうか?
なぜたどり着いたかといえば、このページが検索上位に表示されていたからです。
googleやyahooといった検索エンジンでキーワード検索した際に、上位表示させるための施策のことをSEO対策 (検索エンジン最適化) と言います。
SEO対策は内部対策と外部対策に大きく分けられます。
もしあなたが制作会社や広告代理店に「ブログを書いてください」と言われているとしたら、それは内部対策になります。
また自社所有のSNSやインフルエンサーからの「被リンク(リンクするではなくリンクされること)を増やしてください」と言われているとしたら、それは外部対策になります。
ブログを書けばホームページ内のワード数がどんどん増えていくので検索にヒットしやすくなります。外部からのリンクを増やせば、信頼性がgoogleから評価され検索順位が上がりやすくなります。
以前はこの二つの対策だけで十分でしたが、最近ではコンテンツマーケティングといったコンテンツの質(ページ内容や記事内容)が重要視されるようになり内部と外部をバランスよく施策する必要がでてきており、SEO対策の傾向が大きく変わってきました。
ここでホームページご担当者様が最も知りたいのは「じゃあ検索に影響する質の高いコンテンツってどんなものか」ということです。
コンテンツの質に関しては、話をしだすと長くなってしまいますのでここでは触れませんが、「ユーザーが必要としているコンテンツ」を分析し作っていく必要があるということです。
弊社でもSEO分析やSEO記事の作成サポートを行っていますのでお困りの際はお声がけください。
PPC広告
PPCはPay Per Clickの略でクリック課金型のウェブ広告のことです。

皆さまもご覧になったことがあると思いますが、GoogleやYahoo!で検索したときに検索結果の上部に表示される広告があります。
リスティング広告や検索連動型広告と呼ばれるものでPPC広告の中で最も成果を出しやすい広告と言われています。
Google AdWords
Yahoo! リスティング広告
Web広告は広告費を支払えば上位に表示されアクセスが増えるので、ホームページ改善とは一見関係ないように思われますが、アクセス増加と比例して成果が増えれば改善の効果があったことになりますし、増えなければまだまだ改善の余地があることになります。
SNS広告
Meta(Facebook・Instagram)広告やtwitter広告が代表的ですが、SNSのフィードに表示される広告です。
SNS広告は皆様が普段からよくご覧になっているメディアに広告を載せることで自社HPやLPへの流入数を増やしていく施策です。
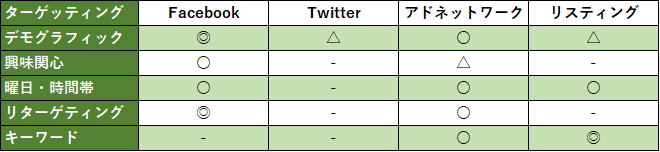
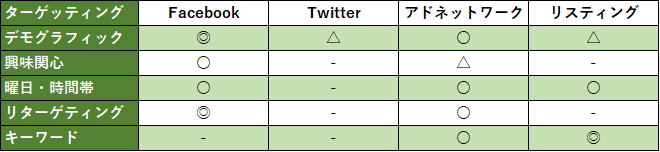
PPC広告とSNS広告の使い分け方を一覧にしたのが下の表です。

デモグラフィックとは属性分けのことで、性別年齢地域といったターゲットの特性に関する情報を持っているかどうかの評価で、Meta広告が得意とするジャンルです。
ターゲット(ペルソナ)が詳細に絞られているようであれば、属性を重視し、ニーズ重視であれば、PPC広告(リスティング)を選ぶのが良いかと思います。
例)
ターゲット重視:Facebook広告で地域、年齢、性別などを絞って広告を出稿。
ニーズ重視:レンタカーを借りたいユーザーに向けてリスティング広告を「レンタカー+地域名」で出稿。
以上の3種類の集客方法のうち、PPC広告とSNS広告には高い即効性がありますが持続性はなく、広告を止めればゼロになるのがネック。一方のSEOは力を発揮するまで時間がかかりますが、一度集客力がつけば持続する特性があります。
開業や新ブランド立ち上げ、新製品のデビューの際はweb広告でアクセス数を稼ぎ、平常時はSEOに力を入れてwebサイトのパワーアップを図るなど、優先順位をつけた集客力アップがコツとなります。
セッションの数についての指標

SEO対策や広告を行うと、GAのセッション数が上がりますが、どれくらい必要なのかよくわからないですよね?
そんな時はwebサイトの最終ゴールである「キーイベント数」を目標として設定し、そこから逆算するとよいでしょう。
1.GAに出ているキーイベント数とセッション数から現状のキーイベント率を割り出します。
キーイベント数 ÷ セッション数 = キーイベント率
2.目標とするキーイベント数をキーイベント率で割ると必要なセッション数が出ます。
目標キーイベント数 ÷ キーイベント率 = 必要なセッション数
キーイベント率はウェブ業界ではコンバージョンレート(CVR)と呼ばれているものでとても重要です。
ホームページの改善が進むとキーイベント率も必然的に上がってきますので、この3つの数字の成長を定期的に測定しモチベーションにしてください。
もう一つ気になる数字に「各ページの表示回数」があります。これはどのページが何回見られたかの数値でGAの「ページとスクリーン」で確認できますが、これに関しては単に多ければいいという話ではありません。一番見て欲しいページが見られているか、表示回数が伸びているか、減っていないかをチェックしてください。
セッションの質についての指標

セッションの質を図るのに適しているのは直帰率です。
アクセスしたものの回遊することのない直帰(非有効訪問数)が多い場合は、必要な情報が前面に出ていないなどのニーズのずれをはじめ、何かしらの問題が考えられます。
GAでエンゲージメント率が70%とすると残りの30%がおよその直帰率です。
直帰率改善に関するポイントは無数に存在するので、気になる方は弊社に一度ご相談ください。
改善ポイント2|回遊率を向上させる

ここからはホームページに入ってきたユーザーに対しての話になります。
回遊率というのは、訪問したユーザーが興味を持ってホームページ内を動いてくれたかどうか?です。
回遊率を向上させる改善施策もそれほど多くなく
- デザイン
- 構造(導線)設計
たった2つです。こちらは前章でお伝えしたとおり、GAやヒートマップを用いて問題点を洗い出していきます。
デザイン

ホームページデザインを修正もしくはリニューアルする判断はそう簡単ではありません。
誰が見ても「HPのここが回遊性を妨げている」など改善点が判断できる場合は除きますが、デザインの良し悪しの判断は人によって様々です。
「古くさいから」「今っぽくない」というのはイマイチ説得力に欠けますし、うまくいかない現状が本当にデザインの問題なのかどうかは、なかなか判断がつかないんです。
(構成をそのままでデザインだけ変えても大抵はうまくいかないことのほうが多いです。)
デザインリニューアルを検討する際には以下の方法を試してみてください。
御社のことを知らない人に対して、ホームページのトップページを見せて
●何の会社か
●どんな商品・サービスを扱っているか
●この会社はどんなニーズに応えてくれるか
を5秒以内に答えてもらうのです。
以上の要素が端的に伝わらないようでしたらデザインや構成に問題がある可能性があります。
構造(導線)設計

導線設計の改善について効果的なのはアクセス解析とヒートマップです。
使い勝手を検証するためのもので導線の再配置など、検討要素を抽出します。
しかし、ここで最も検討すべきはユーザビリティもそうですが、UX(ユーエックス)=ユーザーエクスペリエンスが重要な要素となります。
知らない方のために、少しUXについて触れます。
UX|ユーザーエクスペリエンス

UXは直訳すると「ユーザー体験」です。近年Web業界で最も重要とされているキーワードです。
サービスや製品を通じてユーザーが得られる体験の総称で、UI(ユーザーインターフェイス)もUXに含まれます。
あるサイトに下記のような優れたUIが備わっているとします。
◎メニューが目立つところにわかりやすく並んでいる
◎クリックしやすい
◎少ないクリック数で目的のページにたどり着ける
◎スマホでもPCでも見やすい
◎テキストや画像の大きさがちょうど良い
◎戻りやすい
◎ページ内の関連記事へのリンクがある
◎ページの表示スピードが速い など
これらを体験したユーザーは好意を持ってくれたり読者になってくれたり、商品を購入してくれたりします。中にはSNSでシェアしてくれる人もいるでしょう。これがUXの効果です。
反対にネットショップで商品を探す際にどこかでつまづくことがあると、それだけで買う気がなくなったり、企業に悪い印象を持ってしまったりしますよね。
ニーズが多様化し、製品・サービスの飽和化が進んでいる現代だからこそ、競合との差別化にUXの強化を取り入れることが重要な要素だと言えます。
このUXを突き詰めているのがappleです。
iPhoneの最初の購入動機はデザインかも知れませんが、スワイプの気持ち良さ、デバイス間の連携、UXを突き詰め「使いやすい」を実現しているからこそ、支持され続けています。
正直極端に使いにくかったりしたら、かっこよくてもユーザーはすぐに離れます。
では、ホームページでUXを強化するには具体的にどのようにしていけばよいのでしょうか?
ホームページのUXで重要なのは「予測」と「先回り」です。
実際の対面販売や対面営業と違い、ホームページではリアクションしたり、相手の反応を見たりすることはできません。
WEBは一方通行な情報なので、このページを見た人は次にどんなページを見たいのか?どの順番で情報取得したらユーザーのアクションにつながるのか?
その予測とそれに先回りをできるだけ顧客目線になって検討することが重要です。
企業の中の人にはわかりづらくなりがちなので、いつも顧客目線でいられることがもっともUXには必要になってきます。
改善ポイント3|キーイベント数を増やす

「集客数」と「回遊率」の2つを改善できればホームページはかなり活気があるものに生まれ変わりますが、それが売上や申込み、予約、資料請求といった具体的な成果にすぐつながるかというと、なかなかそうもいきません。
最終的には会社が求める最終ゴールを獲得するためのホームページですから、実際で言うところのクロージングの部分にあたるキーイベント数の増加が重要になってきます。
キーイベントとは2024年になって現れたGA上の項目で、いわゆるコンバージョンのことです。
ここでの改善項目はたった1点
- EFO
EFOはEntry Form Optimisation(入力フォーム最適化)の略で、キーイベント率アップの施策はフォームの改善がとても大切です。
皆さんも期待を持って申し込みページや購入ページに来たのに、わかりづらくて途中でやめてしまったことはないでしょうか?GAで見ても一番滞在時間が長いのは決まってフォームのページです。
本当に必要な項目なのか?その情報入力方法は適切か?エラー表示は適切なのか?など、フォームを改善することで、キーイベント率が向上してきます。
特にエラー表記は重要な要素になります。
入力エラーよりも入力エラーがどこなのかがわからないことの方がユーザーにとってストレスであり、満足度=UXを著しく阻害します。
入力項目等々はよく検討材料に挙がりますが、エラー表記等も含めて検討し直してみることも、とても効果的です。
ホームページ改善のまとめ
ホームページを改善するには、まず「現状分析」を行い、そのあとに分析に基づき「集客数」「回遊率」「キーイベント数」を高める施策を行っていくことを述べさせていただきました。
本記事で触れているのはあくまでも初歩的な基礎の部分になります。実際に改善成果が出るまでにはある程度時間がかかりますし、その間も新しいコンテンツを作成したり、既存の記事を加筆修正したりしなければ、ホームページはあっという間にすたれてしまいます。
またホームページ制作会社の選択を誤ると構造的欠陥があってどれだけ更新をがんばってもホームページのパワーが上がらないなどの問題もあります。
千年市場では通販に強い、不動産に強い、製造業に強い、ウェブ解析士マスターの資格を持っているなど多彩な強みを備えた複数の制作会社と提携していますので、最適なチームを組むことが可能です。
さらに外部ブレーンとは別に独自で無料ツールでは行えない本質的なホームページ分析のサービスを提供しています。現状把握からサイト改善、さらにはコンテンツ更新まで支援できるというメリットがありますので、地道な作業にもしっかり寄り添ってまいりますのでお気軽にお問合せください。

ホームページ改善には現状把握が必要
自社ホームページの改善リニューアルを任されたご担当者様!
何から手をつけて良いか「よくわからない」状態になっていませんか?
「ホームページ改善」や「ホームページリニューアル」で調べていくとSEO対策だったりUI・UXだったり知らない言葉がたくさん出てきます。
情報量が多すぎてどこから手をつけて良いかわからないし、どの制作会社に依頼したらいいのか途方に暮れてしまいます。
ホームページの改善をする際に一番大切なのは「サイトの現状把握」です。
今のホームページのどこが良くて、どこが悪いのか分からなければ、手のつけようがありません。でも現状さえ分かればどこを直せば自社のサービスや商品の魅力がユーザーに伝わるか見えてきます。
本記事では
- サイト改善のための「ホームページの現状把握」の方法
- ホームページ改善の3つのポイント
を解説しますのでぜひ参考にしてください。
目次
1 ホームページ改善のよくある失敗パターン
2 ホームページ改善は「現状把握」から!
3 ホームページの「現状把握」ができたら、成果につながるサイト改善へ
4 ホームページ改善の3つのポイント
・ポイント1|集客力を向上させる
・ポイント2|回遊率を向上させる
・ポイント3|キーイベント数を増やす
5 ホームページ改善のまとめ
ホームページ改善のよくある失敗パターン

ホームページの改善や運用が上手くいかないと悩む企業様には、共通のパターンがあります。
〈よくある失敗パターン〉
- 根本的な課題やその原因が不明なままリニューアルを行う
- とりあえずうまくいっている同業他社のサイトを真似する
- 実績のある制作会社に高い料金を払って丸投げする
上記のパターンで現状を把握せずに根拠のないリニューアルをすると、成果も出せずに費用だけが掛かってしまいます。当てはまりそうだという方は是非この記事を読み進めてください。
ホームページ改善は「現状把握」から!

ホームページ改善ではデザインやレイアウトなど見た目にこだわるより、現状を数値として把握し「改修が必要なところ」を知り、成功への改善方針を導き出すステップが大切です。最もポピュラーな方法はGoogleアナリティクスなどのアクセス解析ツールを使ってホームページの集客力や人の流れを数値で評価する手法です。
Googleアナリティクス(以下GA)を使って調査すべき数値を説明します。
閲覧数:どれぐらい見られているか
ホームページに何人の人が何回来ているのか知るのはアクセス解析の基本中の基本。
GAのホーム画面を開くと表示回数、ユーザー、イベント数、キーイベントの数字が並び、わかりやすくグラフ化されて出ています。
何人の人(ユーザー数)が、何回来ているか(表示回数)が一目瞭然です。

ユーザー属性:誰がサイトを見ているか
サイト訪問者の性別や年齢層などの属性が、想定ユーザーと合致しているか確認します。また、地域やユーザーインタレストのチェックも重要です。


使用デバイス:何を使ってサイトを見ているか
デスクトップPC、モバイル、タブレット、スマートTVなど、どのデバイスを利用する閲覧者が多いのか、それぞれの割合を把握します。
【検証例】
コーポレートサイトなのにPCでのPVの割合が低下→PCサイトのUIが使いにくい?

時間:いつ見られているか
どの時間帯にアクセスが多いのか少ないのかを把握し、ユーザー像を想像する手がかりとして活用します。また、アクセスが多いタイミングとサイト更新のタイミングが合っているかも確認します。
【検証例】
16時~17時の時間帯に訪問数が多くなる→訪問者は下校時の学生が多い?

流入経路:どこからサイトに来ているか

検索エンジン、SNS、他サイトのリンクボタンからなど、どこから訪問者が来ているかを解析します。
流入元から、現在サイトに来ているユーザ像を想定します。
【検証例】
検索エンジンから来ているユーザーの比率が多い→ユーザーの検索目的にこたえ、成果につながる構造になっているか?
流入キーワード:何を探しているか

Googleサーチコンソールを用いて流入キーワードを調べると、訪問者が何を求めてサイトに来ているか端的にわかるのでユーザーの理解に役立ちます。
ほとんどの場合、検索上位には会社名や商品名がランクされますのでまずその増減をチェックし、その後それ以外のワードの順位に注目してください。
【検証例】
「会社名」や「サービス名」のキーワード訪問が多い→すでに会社やサービスを認知し、購入検討しているユーザーが多い。購入検討中のユーザーに対し購入ページへの誘導はできているか?
サイト内行動:どんな操作をしているか

サイトの現状を分析するための最重要項目です。
- 最初に訪れたページはどこか
- ページ閲覧数は一人当たり何ページか
- 目的のページへ到達しているか
- どのページで離脱しているのか
など、サイト内でのユーザー行動を確認します。
アクセス解析に加えてヒートマップ(有料サービス)を使うと、どの部分がクリックされているか、どのあたりがよく読まれているかなど1ページ単位でさらに詳しく把握することができます。
【検証例】
商品購入ページまでたどり着かずに離脱している→購入ページまでの導線や記事内容は適切か?
ホームページの「現状把握」ができたら、成果につながるサイト改善へ進もう

「現状把握」ができたら、いよいよ実際のホームページ制作に入っていきます。ここからはGAなどの解析ツールで判明した現実の数値と、自分達が本当に欲しい理想の数値のギャップを埋める作業になります。
ホームページ改善の3つのポイント
ホームページを改善する際、もっとも重要な策となるのが以下の3つです。
具体的に各項目ごとに実施可能な施策を行えば、根本的なホームページ改善につながります。
- 集客力アップ
- 回遊率アップ
- キーイベント数アップ
改善ポイント1|集客力を向上させる

ホームページの集客力を向上させる方法はいくつかありますが、「新規ユーザー」にフォーカスを当てると以下の3つの施策が中心となります。
- SEO対策
- PPC広告
- SNS広告
それでは各項目ごとに少し記載していきます。
SEO対策

ほとんどの方がこのページにはgoogleやyahooに「ホームページ 改善」や「ホームページ リニューアル」などで検索してたどり着いているのではないでしょうか?
なぜたどり着いたかといえば、このページが検索上位に表示されていたからです。
googleやyahooといった検索エンジンでキーワード検索した際に、上位表示させるための施策のことをSEO対策 (検索エンジン最適化) と言います。
SEO対策は内部対策と外部対策に大きく分けられます。
もしあなたが制作会社や広告代理店に「ブログを書いてください」と言われているとしたら、それは内部対策になります。
また自社所有のSNSやインフルエンサーからの「被リンク(リンクするではなくリンクされること)を増やしてください」と言われているとしたら、それは外部対策になります。
ブログを書けばホームページ内のワード数がどんどん増えていくので検索にヒットしやすくなります。外部からのリンクを増やせば、信頼性がgoogleから評価され検索順位が上がりやすくなります。
以前はこの二つの対策だけで十分でしたが、最近ではコンテンツマーケティングといったコンテンツの質(ページ内容や記事内容)が重要視されるようになり内部と外部をバランスよく施策する必要がでてきており、SEO対策の傾向が大きく変わってきました。
ここでホームページご担当者様が最も知りたいのは「じゃあ検索に影響する質の高いコンテンツってどんなものか」ということです。
コンテンツの質に関しては、話をしだすと長くなってしまいますのでここでは触れませんが、「ユーザーが必要としているコンテンツ」を分析し作っていく必要があるということです。
弊社でもSEO分析やSEO記事の作成サポートを行っていますのでお困りの際はお声がけください。
PPC広告
PPCはPay Per Clickの略でクリック課金型のウェブ広告のことです。

皆さまもご覧になったことがあると思いますが、GoogleやYahoo!で検索したときに検索結果の上部に表示される広告があります。
リスティング広告や検索連動型広告と呼ばれるものでPPC広告の中で最も成果を出しやすい広告と言われています。
Google AdWords
Yahoo! リスティング広告
Web広告は広告費を支払えば上位に表示されアクセスが増えるので、ホームページ改善とは一見関係ないように思われますが、アクセス増加と比例して成果が増えれば改善の効果があったことになりますし、増えなければまだまだ改善の余地があることになります。
SNS広告
Meta(Facebook・Instagram)広告やtwitter広告が代表的ですが、SNSのフィードに表示される広告です。
SNS広告は皆様が普段からよくご覧になっているメディアに広告を載せることで自社HPやLPへの流入数を増やしていく施策です。
PPC広告とSNS広告の使い分け方を一覧にしたのが下の表です。

デモグラフィックとは属性分けのことで、性別年齢地域といったターゲットの特性に関する情報を持っているかどうかの評価で、Meta広告が得意とするジャンルです。
ターゲット(ペルソナ)が詳細に絞られているようであれば、属性を重視し、ニーズ重視であれば、PPC広告(リスティング)を選ぶのが良いかと思います。
例)
ターゲット重視:Facebook広告で地域、年齢、性別などを絞って広告を出稿。
ニーズ重視:レンタカーを借りたいユーザーに向けてリスティング広告を「レンタカー+地域名」で出稿。
以上の3種類の集客方法のうち、PPC広告とSNS広告には高い即効性がありますが持続性はなく、広告を止めればゼロになるのがネック。一方のSEOは力を発揮するまで時間がかかりますが、一度集客力がつけば持続する特性があります。
開業や新ブランド立ち上げ、新製品のデビューの際はweb広告でアクセス数を稼ぎ、平常時はSEOに力を入れてwebサイトのパワーアップを図るなど、優先順位をつけた集客力アップがコツとなります。
セッションの数についての指標

SEO対策や広告を行うと、GAのセッション数が上がりますが、どれくらい必要なのかよくわからないですよね?
そんな時はwebサイトの最終ゴールである「キーイベント数」を目標として設定し、そこから逆算するとよいでしょう。
1.GAに出ているキーイベント数とセッション数から現状のキーイベント率を割り出します。
キーイベント数 ÷ セッション数 = キーイベント率
2.目標とするキーイベント数をキーイベント率で割ると必要なセッション数が出ます。
目標キーイベント数 ÷ キーイベント率 = 必要なセッション数
キーイベント率はウェブ業界ではコンバージョンレート(CVR)と呼ばれているものでとても重要です。
ホームページの改善が進むとキーイベント率も必然的に上がってきますので、この3つの数字の成長を定期的に測定しモチベーションにしてください。
もう一つ気になる数字に「各ページの表示回数」があります。これはどのページが何回見られたかの数値でGAの「ページとスクリーン」で確認できますが、これに関しては単に多ければいいという話ではありません。一番見て欲しいページが見られているか、表示回数が伸びているか、減っていないかをチェックしてください。
セッションの質についての指標

セッションの質を図るのに適しているのは直帰率です。
アクセスしたものの回遊することのない直帰(非有効訪問数)が多い場合は、必要な情報が前面に出ていないなどのニーズのずれをはじめ、何かしらの問題が考えられます。
GAでエンゲージメント率が70%とすると残りの30%がおよその直帰率です。
直帰率改善に関するポイントは無数に存在するので、気になる方は弊社に一度ご相談ください。
改善ポイント2|回遊率を向上させる

ここからはホームページに入ってきたユーザーに対しての話になります。
回遊率というのは、訪問したユーザーが興味を持ってホームページ内を動いてくれたかどうか?です。
回遊率を向上させる改善施策もそれほど多くなく
- デザイン
- 構造(導線)設計
たった2つです。こちらは前章でお伝えしたとおり、GAやヒートマップを用いて問題点を洗い出していきます。
デザイン

ホームページデザインを修正もしくはリニューアルする判断はそう簡単ではありません。
誰が見ても「HPのここが回遊性を妨げている」など改善点が判断できる場合は除きますが、デザインの良し悪しの判断は人によって様々です。
「古くさいから」「今っぽくない」というのはイマイチ説得力に欠けますし、うまくいかない現状が本当にデザインの問題なのかどうかは、なかなか判断がつかないんです。
(構成をそのままでデザインだけ変えても大抵はうまくいかないことのほうが多いです。)
デザインリニューアルを検討する際には以下の方法を試してみてください。
御社のことを知らない人に対して、ホームページのトップページを見せて
●何の会社か
●どんな商品・サービスを扱っているか
●この会社はどんなニーズに応えてくれるか
を5秒以内に答えてもらうのです。
以上の要素が端的に伝わらないようでしたらデザインや構成に問題がある可能性があります。
構造(導線)設計

導線設計の改善について効果的なのはアクセス解析とヒートマップです。
使い勝手を検証するためのもので導線の再配置など、検討要素を抽出します。
しかし、ここで最も検討すべきはユーザビリティもそうですが、UX(ユーエックス)=ユーザーエクスペリエンスが重要な要素となります。
知らない方のために、少しUXについて触れます。
UX|ユーザーエクスペリエンス

UXは直訳すると「ユーザー体験」です。近年Web業界で最も重要とされているキーワードです。
サービスや製品を通じてユーザーが得られる体験の総称で、UI(ユーザーインターフェイス)もUXに含まれます。
あるサイトに下記のような優れたUIが備わっているとします。
◎メニューが目立つところにわかりやすく並んでいる
◎クリックしやすい
◎少ないクリック数で目的のページにたどり着ける
◎スマホでもPCでも見やすい
◎テキストや画像の大きさがちょうど良い
◎戻りやすい
◎ページ内の関連記事へのリンクがある
◎ページの表示スピードが速い など
これらを体験したユーザーは好意を持ってくれたり読者になってくれたり、商品を購入してくれたりします。中にはSNSでシェアしてくれる人もいるでしょう。これがUXの効果です。
反対にネットショップで商品を探す際にどこかでつまづくことがあると、それだけで買う気がなくなったり、企業に悪い印象を持ってしまったりしますよね。
ニーズが多様化し、製品・サービスの飽和化が進んでいる現代だからこそ、競合との差別化にUXの強化を取り入れることが重要な要素だと言えます。
このUXを突き詰めているのがappleです。
iPhoneの最初の購入動機はデザインかも知れませんが、スワイプの気持ち良さ、デバイス間の連携、UXを突き詰め「使いやすい」を実現しているからこそ、支持され続けています。
正直極端に使いにくかったりしたら、かっこよくてもユーザーはすぐに離れます。
では、ホームページでUXを強化するには具体的にどのようにしていけばよいのでしょうか?
ホームページのUXで重要なのは「予測」と「先回り」です。
実際の対面販売や対面営業と違い、ホームページではリアクションしたり、相手の反応を見たりすることはできません。
WEBは一方通行な情報なので、このページを見た人は次にどんなページを見たいのか?どの順番で情報取得したらユーザーのアクションにつながるのか?
その予測とそれに先回りをできるだけ顧客目線になって検討することが重要です。
企業の中の人にはわかりづらくなりがちなので、いつも顧客目線でいられることがもっともUXには必要になってきます。
改善ポイント3|キーイベント数を増やす

「集客数」と「回遊率」の2つを改善できればホームページはかなり活気があるものに生まれ変わりますが、それが売上や申込み、予約、資料請求といった具体的な成果にすぐつながるかというと、なかなかそうもいきません。
最終的には会社が求める最終ゴールを獲得するためのホームページですから、実際で言うところのクロージングの部分にあたるキーイベント数の増加が重要になってきます。
キーイベントとは2024年になって現れたGA上の項目で、いわゆるコンバージョンのことです。
ここでの改善項目はたった1点
- EFO
EFOはEntry Form Optimisation(入力フォーム最適化)の略で、キーイベント率アップの施策はフォームの改善がとても大切です。
皆さんも期待を持って申し込みページや購入ページに来たのに、わかりづらくて途中でやめてしまったことはないでしょうか?GAで見ても一番滞在時間が長いのは決まってフォームのページです。
本当に必要な項目なのか?その情報入力方法は適切か?エラー表示は適切なのか?など、フォームを改善することで、キーイベント率が向上してきます。
特にエラー表記は重要な要素になります。
入力エラーよりも入力エラーがどこなのかがわからないことの方がユーザーにとってストレスであり、満足度=UXを著しく阻害します。
入力項目等々はよく検討材料に挙がりますが、エラー表記等も含めて検討し直してみることも、とても効果的です。
ホームページ改善のまとめ
ホームページを改善するには、まず「現状分析」を行い、そのあとに分析に基づき「集客数」「回遊率」「キーイベント数」を高める施策を行っていくことを述べさせていただきました。
本記事で触れているのはあくまでも初歩的な基礎の部分になります。実際に改善成果が出るまでにはある程度時間がかかりますし、その間も新しいコンテンツを作成したり、既存の記事を加筆修正したりしなければ、ホームページはあっという間にすたれてしまいます。
またホームページ制作会社の選択を誤ると構造的欠陥があってどれだけ更新をがんばってもホームページのパワーが上がらないなどの問題もあります。
千年市場では通販に強い、不動産に強い、製造業に強い、ウェブ解析士マスターの資格を持っているなど多彩な強みを備えた複数の制作会社と提携していますので、最適なチームを組むことが可能です。
さらに外部ブレーンとは別に独自で無料ツールでは行えない本質的なホームページ分析のサービスを提供しています。現状把握からサイト改善、さらにはコンテンツ更新まで支援できるというメリットがありますので、地道な作業にもしっかり寄り添ってまいりますのでお気軽にお問合せください。