効果が出るランディングページ(LP・ランペ)の構成、作り方を解説

ランディングページとは
ランディングページ(LP、ランペ)とは何かを簡単にまとめると、特定の製品の販売、資料請求の獲得、キャンペーンへの申込獲得のために特別にデザインされた縦長い1ページのWebサイトのことです。
通常、企業は自社ビジネスにおいてキーポイントとなる製品やサービス、キャンペーンにお金をかけて広告宣伝します。
その広告の効果を最大化するために用意するスペシャルサイトがランディングページです。

ユーザーの関心を引き付ける力や、商品の購入や申し込みを獲得する力に優れているので、広告のリンク先として設定することで歩留まりを上げます。
ランディングページ元々の意味
ランディングページという言葉は本来ユーザーが最初に着地するページを指す『一般名称』でした。
しかしwebマーケティングが一般的になっていく流れの中でアクセス解析がしっかりされるようになると、「直帰」と呼ばれる最初の1ページだけ見て離脱していく行動が多いことに注目が集まります。
沢山のページやダウンロードコンテンツを設置しても結果的に見てもらえなければ意味がありません。そこでマーケターやデザイナーは、ユーザーが多くランディングするページの訴求力を徹底的に鍛え上げていきます。
その施策の成果が上がるに従い独立性を持った特設サイトへと機能を変えたのが現在のランディングページです。名称だけがそのまま定着してしまいました。
ランディングページの効果
効果1:優秀な営業担当がWeb上に常駐している
ランディングページを他のものに例えるなら優秀な営業担当者をイメージすると良いかもしれません。彼らの営業トークにかかるといつの間にか買う気になってしまってますよね。その絶妙な営業手法をデザイン、テキスト、画像、イラスト、動画を使ってWeb上の1ページに再現したのがランディングページです。

ランディングページは商品の購入や申し込みに必要な「注意を引く 興味を持たせる 欲しいと思わせる 不安を解消する 行動を起こす」といった役割を1ページに凝縮した「営業サイト」なので、ユーザーを寄り道させることなく購入・申し込みに導くことが可能です。
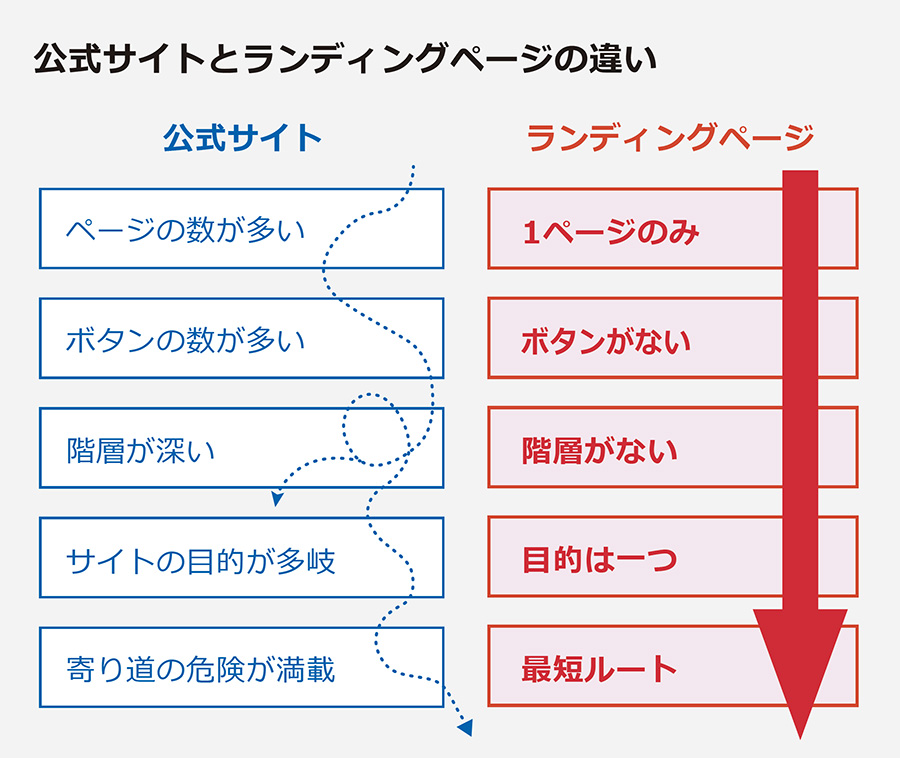
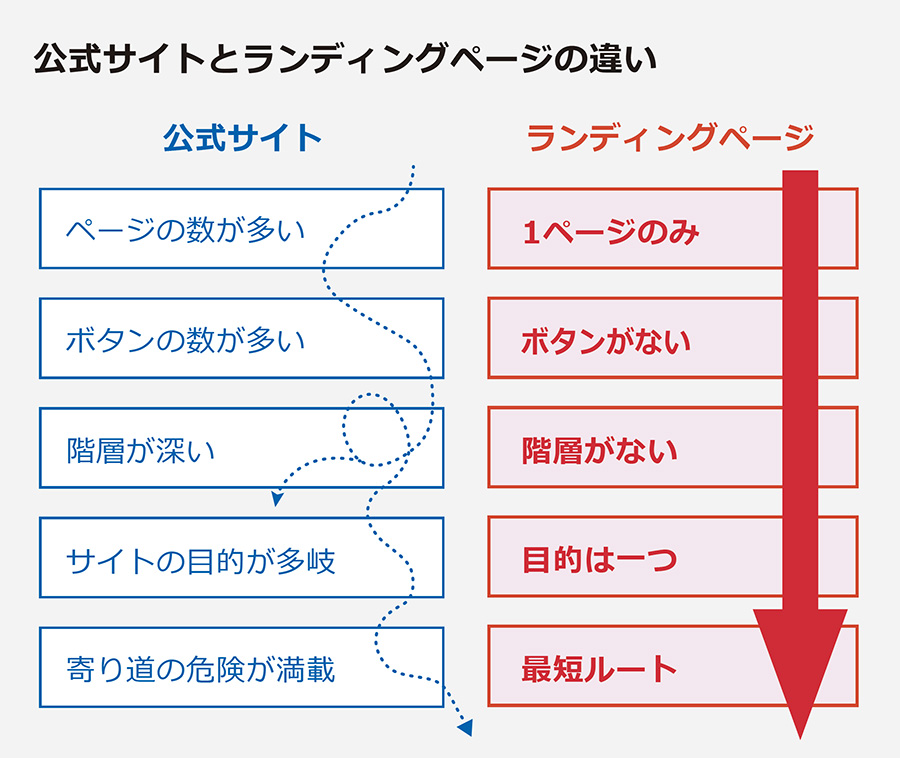
効果2:公式サイトに比べ営業効率が高い
公式サイト、いわゆるホームページは企業のさまざまな魅力を集めた「広報サイト」なので、その目的においては大変優れていますが、内容、ページとも多くなり、つい読み込んでしまう魅力的なコンテンツが点在するために、営業の面ではそれらがデメリットとなります。

ランディングページは知りたい情報を求めて複数のページを探さなくてよい設計なのでコンバージョンまでお客様をスムーズに導くことができます。
商品のスペックやメリットはもちろん、ユーザーズボイス、会社概要、今だけの限定特典、入力フォームまで全て1ページに集約する理由は、迷いや他の選択肢を与えないことなのです。

公式サイトとランディングページは別のものを考えると良いでしょう。
効果3:公式サイトのフォーマットに縛られないので表現の方法が幅広い
テキストや表組みが多くなりがちな公式サイトのフォーマットと違い、LPは表現自由なサイトなので画像や動画などを大胆に使用できます。
グローバルメニューも不要なので作り方の自由度もアップ。目的に合わせて営業色を強めたりおしゃれにするなど公式サイトの制約に縛られない表現が可能です。
またランディングページは広告に興味を持ってクリックしたユーザーが対象なので内容を絞りやすく、購入・申し込みに向けて最適化することが可能です。
広告でユーザーを集めるため表示の数は稼げるので、SEO(検索エンジン最適化)対策の必要はありません。
ランディングページの構成がうまくいく3つのコツ

構成1:AIDCAの法則で並べる
ランディングページはユーザーの注意を引き付けるために、AIDCA(アイドカ)法則を適用することがおすすめです。
AIDCAとは、Attention(注意)、Interest(興味)、Desire(欲望)、Conviction(確信)、Action(行動)の頭文字を表し、ランディングページの基本的な表示順序を示しています。
まず、ユーザーの注意を引く魅力的な見出しやメインの画像を用意し、興味を持たせるコンテンツを提供し、欲望を刺激する情報を伝え、安心材料を置いて確信へと導き、最終的に行動を促すコール・トゥ・アクションを配置することが大切です。
LPを改善する場合もこのパターンから大きく外れた作りになっていないかチェックするといいでしょう。
構成2:ストーリーテリングを取り入れる
ランディングページにストーリー性を持たせることはユーザーに感情移入してもらう効果的な手法です。
ストーリーといっても大袈裟なドラマ仕立てにする必要はありません。ターゲットに近い人物画像を使う、導入前のお悩みを掲載する、よくある質問で不安を解消するなど、共感できそうなポイントを取り入れてターゲットの感情を動かすことができれば良いのです。
構成3:寄り道要素を排除する
・他のページへ移動させるリンクボタン
・長すぎる参考記事や動画
・多すぎる実績紹介
・3種類以上のコンバージョン
・横並びコンテンツ
・スクロールスピードを落とす要素
ランディングページの作り方チェックポイント8選

作り方1:目的は明確になっているか
ランディングページは特定の目的を持って作成されるため、キャンペーンや広告の目的を明確に設定することが必要です。最も代表的な目的が「商品の購入」ですが、資料請求やセミナー申し込み、来場予約など、売り上げに直結する中間地点(KPI)を目的として設定するのも有効です。
イメージアップや認知アップを訴求したり、お役立ちブログのような知識アップを狙うのは不向きです。
作り方2:ターゲットに合ったコンテンツに絞っているか
ランディングページは特定のターゲットに向けて作成するので、ターゲットのニーズや興味にフォーカスした作り方をする必要があります。ターゲットを絞らず万人受けを狙ったり、テンプレートを利用して形だけのLPを作っても、ユーザーを引き付け、買う気にさせることは難しいのが現実です。
作り方3:広告と連携しているか
ランディングページは必ずWEB広告と連携して運用してください。なぜなら広告のクリック先として設定し一定の流入を確保しなければ、費用対効果を高めることができないからです。広告のコンテンツとランディングページの内容を一貫させることでユーザーに安心感を与え正しくコンバージョンに導くことが重要です。
作り方4:公式サイトと切り離しているか
ランディングページは前述のように特定の目的を持って作成される点が公式サイトと異なります。公式サイトは企業や組織の全体的な情報を提供するために作成されますが、ランディングページは特定のキャンペーンで成果を上げるために作成されます。目的が異なるので使い分けて運用する必要があります。
作り方5:ファーストビューは印象的か
ランディングページのファーストビュー(最初に表示される画面)は非常に重要であり、ユーザーの興味を引くことが求められます。魅力的なデザインや強力な見出しを使って、ユーザーの注意を引き付けるようにしましょう。
作り方6:強力な見出しを使っているか
ランディングページのタイトルはファーストビューとともに重要な要素で、ユーザーに対して何を提供するWebページなのか明確な言葉で伝える必要があります。具体的かつ魅力的な見出しを使い、ユーザーの興味を引き付けましょう。強力なキャッチコピーを作ることができればリスティング広告やInstagram広告の見出しに流用することもできます。
作り方7:動画を効果的に使用しているか
ショート動画をランディングページで効果的に使うことができます。使い方の紹介やデモ、顧客の声などを端的に動画表現することで商品理解を早め、コンバージョンに必要な時間を短縮できます。
作り方8:スマホ対応しているか
スマートフォンの利用が増える現代において、ランディングページはスマホ対応が必要不可欠です。レスポンシブデザインを用いて、スマホからのアクセスでも見やすいレイアウトを作成しましょう。
ターゲットがエンドユーザーとなるBtoC,D2Cの場合はスマホサイトを見やすくおしゃれにレイアウトすることがより重要になります。
効果が出るランディングページの構成、作り方まとめ
ランディングページは目的を明確に設定し、ターゲットに合ったコンテンツを提供することによって販売や申し込み獲得において高い効果を発揮します。マーケティングの最後の局面を締める重要なポイントと言えます。
特徴のあるデザインや強力な見出しを使って、ユーザーの興味を引き付けるようにします。また、動画や画像などを多様することで、情報を分かりやすく伝えることができます。さらに、スマートフォン対応を行い、スマホからのアクセスでも利便性を確保しコンバージョンする確率を高めます。
ランディングページは売上達成に効果的なツールとして認知されたため、現在は無料テンプレートサービスや既存LPのアーカイブを装ったアフィリエイト、まとめサイトなどがあります。
それらを活用する手もありますが、見出しや画像などのコンテンツを自分たちで用意しなければならない課題が残ります。
広告やキャンペーンの成果を最大化するためにはターゲティングやクリエイティブの面でプロの視点が必要となる場合があります。
Web上の優秀な営業担当としてLPを立ち上げ、成果目標を達成するためにぜひ千年市場にご相談ください。解決すべき課題の抽出、広告計画、費用面などトータルで提案させていただきます。
【参考事例】田舎暮し様制作実績 デザイン、WEB、LP、広告、ロゴマーク、チラシ
【参考事例】福岡県警察様 福岡県警察防犯アプリ「みまもっち」のランディングページ制作

ランディングページとは
ランディングページ(LP、ランペ)とは何かを簡単にまとめると、特定の製品の販売、資料請求の獲得、キャンペーンへの申込獲得のために特別にデザインされた縦長い1ページのWebサイトのことです。
通常、企業は自社ビジネスにおいてキーポイントとなる製品やサービス、キャンペーンにお金をかけて広告宣伝します。
その広告の効果を最大化するために用意するスペシャルサイトがランディングページです。

ユーザーの関心を引き付ける力や、商品の購入や申し込みを獲得する力に優れているので、広告のリンク先として設定することで歩留まりを上げます。
ランディングページ元々の意味
ランディングページという言葉は本来ユーザーが最初に着地するページを指す『一般名称』でした。
しかしwebマーケティングが一般的になっていく流れの中でアクセス解析がしっかりされるようになると、「直帰」と呼ばれる最初の1ページだけ見て離脱していく行動が多いことに注目が集まります。
沢山のページやダウンロードコンテンツを設置しても結果的に見てもらえなければ意味がありません。そこでマーケターやデザイナーは、ユーザーが多くランディングするページの訴求力を徹底的に鍛え上げていきます。
その施策の成果が上がるに従い独立性を持った特設サイトへと機能を変えたのが現在のランディングページです。名称だけがそのまま定着してしまいました。
ランディングページの効果
効果1:優秀な営業担当がWeb上に常駐している
ランディングページを他のものに例えるなら優秀な営業担当者をイメージすると良いかもしれません。彼らの営業トークにかかるといつの間にか買う気になってしまってますよね。その絶妙な営業手法をデザイン、テキスト、画像、イラスト、動画を使ってWeb上の1ページに再現したのがランディングページです。

ランディングページは商品の購入や申し込みに必要な「注意を引く 興味を持たせる 欲しいと思わせる 不安を解消する 行動を起こす」といった役割を1ページに凝縮した「営業サイト」なので、ユーザーを寄り道させることなく購入・申し込みに導くことが可能です。
効果2:公式サイトに比べ営業効率が高い
公式サイト、いわゆるホームページは企業のさまざまな魅力を集めた「広報サイト」なので、その目的においては大変優れていますが、内容、ページとも多くなり、つい読み込んでしまう魅力的なコンテンツが点在するために、営業の面ではそれらがデメリットとなります。

ランディングページは知りたい情報を求めて複数のページを探さなくてよい設計なのでコンバージョンまでお客様をスムーズに導くことができます。
商品のスペックやメリットはもちろん、ユーザーズボイス、会社概要、今だけの限定特典、入力フォームまで全て1ページに集約する理由は、迷いや他の選択肢を与えないことなのです。

公式サイトとランディングページは別のものを考えると良いでしょう。
効果3:公式サイトのフォーマットに縛られないので表現の方法が幅広い
テキストや表組みが多くなりがちな公式サイトのフォーマットと違い、LPは表現自由なサイトなので画像や動画などを大胆に使用できます。
グローバルメニューも不要なので作り方の自由度もアップ。目的に合わせて営業色を強めたりおしゃれにするなど公式サイトの制約に縛られない表現が可能です。
またランディングページは広告に興味を持ってクリックしたユーザーが対象なので内容を絞りやすく、購入・申し込みに向けて最適化することが可能です。
広告でユーザーを集めるため表示の数は稼げるので、SEO(検索エンジン最適化)対策の必要はありません。
ランディングページの構成がうまくいく3つのコツ

構成1:AIDCAの法則で並べる
ランディングページはユーザーの注意を引き付けるために、AIDCA(アイドカ)法則を適用することがおすすめです。
AIDCAとは、Attention(注意)、Interest(興味)、Desire(欲望)、Conviction(確信)、Action(行動)の頭文字を表し、ランディングページの基本的な表示順序を示しています。
まず、ユーザーの注意を引く魅力的な見出しやメインの画像を用意し、興味を持たせるコンテンツを提供し、欲望を刺激する情報を伝え、安心材料を置いて確信へと導き、最終的に行動を促すコール・トゥ・アクションを配置することが大切です。
LPを改善する場合もこのパターンから大きく外れた作りになっていないかチェックするといいでしょう。
構成2:ストーリーテリングを取り入れる
ランディングページにストーリー性を持たせることはユーザーに感情移入してもらう効果的な手法です。
ストーリーといっても大袈裟なドラマ仕立てにする必要はありません。ターゲットに近い人物画像を使う、導入前のお悩みを掲載する、よくある質問で不安を解消するなど、共感できそうなポイントを取り入れてターゲットの感情を動かすことができれば良いのです。
構成3:寄り道要素を排除する
・他のページへ移動させるリンクボタン
・長すぎる参考記事や動画
・多すぎる実績紹介
・3種類以上のコンバージョン
・横並びコンテンツ
・スクロールスピードを落とす要素
ランディングページの作り方チェックポイント8選

作り方1:目的は明確になっているか
ランディングページは特定の目的を持って作成されるため、キャンペーンや広告の目的を明確に設定することが必要です。最も代表的な目的が「商品の購入」ですが、資料請求やセミナー申し込み、来場予約など、売り上げに直結する中間地点(KPI)を目的として設定するのも有効です。
イメージアップや認知アップを訴求したり、お役立ちブログのような知識アップを狙うのは不向きです。
作り方2:ターゲットに合ったコンテンツに絞っているか
ランディングページは特定のターゲットに向けて作成するので、ターゲットのニーズや興味にフォーカスした作り方をする必要があります。ターゲットを絞らず万人受けを狙ったり、テンプレートを利用して形だけのLPを作っても、ユーザーを引き付け、買う気にさせることは難しいのが現実です。
作り方3:広告と連携しているか
ランディングページは必ずWEB広告と連携して運用してください。なぜなら広告のクリック先として設定し一定の流入を確保しなければ、費用対効果を高めることができないからです。広告のコンテンツとランディングページの内容を一貫させることでユーザーに安心感を与え正しくコンバージョンに導くことが重要です。
作り方4:公式サイトと切り離しているか
ランディングページは前述のように特定の目的を持って作成される点が公式サイトと異なります。公式サイトは企業や組織の全体的な情報を提供するために作成されますが、ランディングページは特定のキャンペーンで成果を上げるために作成されます。目的が異なるので使い分けて運用する必要があります。
作り方5:ファーストビューは印象的か
ランディングページのファーストビュー(最初に表示される画面)は非常に重要であり、ユーザーの興味を引くことが求められます。魅力的なデザインや強力な見出しを使って、ユーザーの注意を引き付けるようにしましょう。
作り方6:強力な見出しを使っているか
ランディングページのタイトルはファーストビューとともに重要な要素で、ユーザーに対して何を提供するWebページなのか明確な言葉で伝える必要があります。具体的かつ魅力的な見出しを使い、ユーザーの興味を引き付けましょう。強力なキャッチコピーを作ることができればリスティング広告やInstagram広告の見出しに流用することもできます。
作り方7:動画を効果的に使用しているか
ショート動画をランディングページで効果的に使うことができます。使い方の紹介やデモ、顧客の声などを端的に動画表現することで商品理解を早め、コンバージョンに必要な時間を短縮できます。
作り方8:スマホ対応しているか
スマートフォンの利用が増える現代において、ランディングページはスマホ対応が必要不可欠です。レスポンシブデザインを用いて、スマホからのアクセスでも見やすいレイアウトを作成しましょう。
ターゲットがエンドユーザーとなるBtoC,D2Cの場合はスマホサイトを見やすくおしゃれにレイアウトすることがより重要になります。
効果が出るランディングページの構成、作り方まとめ
ランディングページは目的を明確に設定し、ターゲットに合ったコンテンツを提供することによって販売や申し込み獲得において高い効果を発揮します。マーケティングの最後の局面を締める重要なポイントと言えます。
特徴のあるデザインや強力な見出しを使って、ユーザーの興味を引き付けるようにします。また、動画や画像などを多様することで、情報を分かりやすく伝えることができます。さらに、スマートフォン対応を行い、スマホからのアクセスでも利便性を確保しコンバージョンする確率を高めます。
ランディングページは売上達成に効果的なツールとして認知されたため、現在は無料テンプレートサービスや既存LPのアーカイブを装ったアフィリエイト、まとめサイトなどがあります。
それらを活用する手もありますが、見出しや画像などのコンテンツを自分たちで用意しなければならない課題が残ります。
広告やキャンペーンの成果を最大化するためにはターゲティングやクリエイティブの面でプロの視点が必要となる場合があります。
Web上の優秀な営業担当としてLPを立ち上げ、成果目標を達成するためにぜひ千年市場にご相談ください。解決すべき課題の抽出、広告計画、費用面などトータルで提案させていただきます。
【参考事例】田舎暮し様制作実績 デザイン、WEB、LP、広告、ロゴマーク、チラシ
【参考事例】福岡県警察様 福岡県警察防犯アプリ「みまもっち」のランディングページ制作